Dette eksemplet viser hvordan du bruker ScaleTransform snu UIElement horisontalt eller vertikalt. Dette eksemplet viser hvordan du bruker a ScaleTransform å snu a UIElement horisontalt eller vertikalt. I dette eksemplet knapp ledelse (variasjon UIElement ) endret ved å søke ScaleTransform for hans RenderTransform eiendom. I dette eksemplet, a knapp kontroll (en type UIElement ) blir vendt ved å bruke en ScaleTransform til det RenderTransform eiendom.
eksempel eksempel
Nedenfor er en knapp for å vise. Illustrasjonen nedenfor viser flippen.


UIElement for å gjenspeile UIElementet å snu
Nedenfor er koden som oppretter knappene. Følgende viser koden som oppretter knappen.
<Button Content = "Vend meg!" Polstring = "5"> </ Knapp>
eksempel eksempel
Hvis du vil bla knappen horisontalt, lager du ScaleTransform og spør det ScaleX eiendom til verdi -1. Hvis du vil bla knappen horisontalt, lager du en ScaleTransform og angi sin ScaleX eiendom til -1. Å søke ScaleTransform på knappen RenderTransform eiendom. Bruk ScaleTransform til knappens RenderTransform eiendom.
<Button Content = "Vend meg!" Polstring = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


Knapp etter bruk av ScaleTransform Knappen etter bruk av ScaleTransform
eksempel eksempel
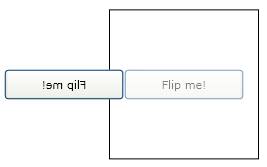
Som det fremgår av forrige figur, ble knappen reflektert, men ble også flyttet. Knappen ble vendt, men den ble også flyttet. At knappen ble reflektert fra øvre venstre hjørne. Det er fordi knappen ble vendt fra øverste venstre hjørne. Hvis du vil bla en knapp på plass, må du søke ScaleTransform sentrum, ikke hjørnet. Hvis du vil bla knappen på plass, vil du bruke ScaleTransform til sentrum, ikke hjørnet. Enkel måte å påføre ScaleTransform til midtknapper - tilordne knapper RenderTransformOrigin verdi 0,5, 0,5. En enkel måte å bruke ScaleTransform knappeknapper RenderTransformOrigin eiendom til 0,5, 0,5.
<Button Content = "Vend meg!" Polstring = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


Knapp med verdi 0,5, 0,5 sett for rendertransformorigin Knappen med en RenderTransformOrigin på 0,5, 0,5
eksempel eksempel
For å vende en vertikal knapp, spesifiser ScaleTransform et objekt Scaley egenskaper i stedet for ham ScaleX eiendom. For å snu knappen vertikalt, still inn ScaleTransform objektets Scaley eiendom i stedet for dens ScaleX eiendom.
<Button Content = "Vend meg!" Polstring = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </ Button.RenderTransform> </ Button>


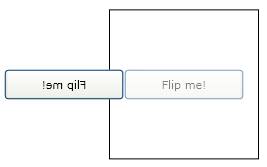
Vertikalt reflektert knapp Den vertikalt vippede knappen
