- 1. Профессиональный учебник по Photoshop Banner
- 2. Стильный баннер для вашего сайта
- 3. Простой туманный баннер для вашего блога
- 4. Создайте заголовок веб-сайта (баннер) с помощью Photoshop CS4.
- 5. Как сделать баннер с помощью Photoshop CS3
- 6. Анимированный рекламный баннер сайта
- 7. Добавьте свежий всплеск в ваш дизайн
- 8. Профессиональный баннер
- 9. Дизайн баннеров для выделенных серверов.
- 10. Профессиональный рекламный баннер
- 11. Дизайн рекламного баннера
- 12. Создайте анимированный баннер в Photoshop CS5
Возможно, вы видели профессиональный рекламный баннер на разных сайтах. Кроме того, баннер используется для различных целей. Есть несколько различных аспектов и методов, которые нужно добавить, чтобы баннер выглядел больше как реклама и привлекал внимание зрителей.
Итак, в этом посте я хотел бы поделиться с вами некоторыми из самых полезных учебных пособий по веб-сайтам . Вы можете использовать эти Уроки по Photoshop создать свой собственный стиль баннеров. Надеюсь, вам понравится эта удивительная галерея.
Вам также может понравиться:
1. Профессиональный учебник по Photoshop Banner
Этот урок покажет вам, как создать стильный баннер, который можно использовать на плакатах или на веб-сайтах. Это очень простой процесс, но предлагает методы, которые можно использовать в любом проекте.

Профессиональный Photoshop Баннер Учебник
2. Стильный баннер для вашего сайта
В этом уроке художник покажет вам, как создать стильный и эффективный баннер, который вы можете использовать на своем сайте.

Стильный баннер для вашего сайта
3. Простой туманный баннер для вашего блога
Художник научит вас, как создать простой туманный, шероховатый обесцвеченный баннер для вашего блога / сайта.

Простой Туманный Баннер для Вашего Блога
4. Создайте заголовок веб-сайта (баннер) с помощью Photoshop CS4.
Из этого туториала Вы узнаете, как создать баннер (заголовок) для веб-сайта, расширяя изображение с помощью Photoshop CS4

Создать заголовок веб-сайта (баннер) с помощью Photoshop CS4
5. Как сделать баннер с помощью Photoshop CS3
В этом уроке вы узнаете, как создать анимированный баннер с помощью Photoshop CS3.

Как сделать баннер с помощью Photoshop CS3
6. Анимированный рекламный баннер сайта
С помощью этого урока вы можете создать собственный рекламный анимированный баннер в Photoshop.

Анимированный рекламный баннер сайта
7. Добавьте свежий всплеск в ваш дизайн
В этом уроке дизайнер покажет вам несколько приемов улучшения базового дизайна баннера для продукта или услуги.

Добавьте свежий всплеск в ваш дизайн
8. Профессиональный баннер
Этот урок покажет вам несколько методов создания великолепно выглядящих баннеров.

Профессиональный баннер
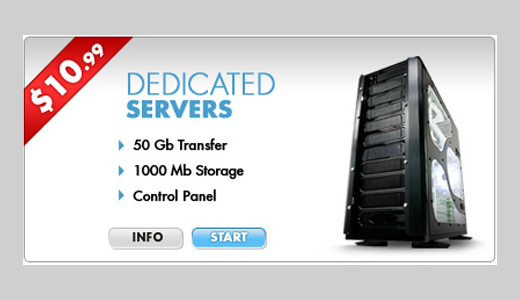
9. Дизайн баннеров для выделенных серверов.
В этом бесплатном уроке мы покажем вам, как быстро и легко создать эту картинку, которую можно использовать в качестве веб-баннера или флаера.

Выделенный Сервер Дизайн Баннера
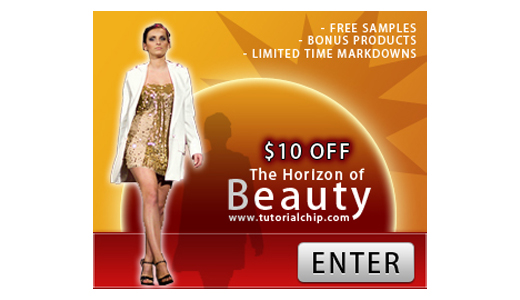
10. Профессиональный рекламный баннер
В этом простом уроке художник покажет вам, как создать стильный, профессиональный рекламный баннер.

Профессиональный рекламный баннер
11. Дизайн рекламного баннера
В этом уроке дизайнер научит вас, как сделать красивый, гладкий и профессиональный рекламный баннер.

Дизайн рекламного баннера
12. Создайте анимированный баннер в Photoshop CS5
Художник продемонстрирует, как использовать Photoshop для создания анимированного GIF-файла в Photoshop CS5.

Создание анимированного баннера в Photoshop CS5
Все, что вам нужно, чтобы следовать учебнику и применять его правильно. Спасибо, что зашли! Оставьте комментарий и поделитесь своими мыслями! Если вам понравился этот пост, пожалуйста, подпишитесь!
