- Об авторе Крис - веб-дизайнер и разработчик. Он пишет обо всех вещах в Интернете на CSS-Tricks...
- Автообновление содержимого RSS
- Позиционирование блюза
- Прозрачный фон Div
- Использовать CSS Framework?
- Изображение Размер ячейки таблицы
- Стилизация элемента HTML
- Quickfire Вопросы
- Похожие сообщения
Об авторе
Крис - веб-дизайнер и разработчик. Он пишет обо всех вещах в Интернете на CSS-Tricks рассказывает обо всем на веб-конференциях по всему миру и о его… Подробнее о Крисе ...
Это наш четвертый выпуск Ask SM, в котором представлены вопросы читателей о веб-дизайне с упором на HTML, CSS и JavaScript. В этом посте мы расскажем, как можно стилизовать только текстовые вводы, автоматически обновлять блок контента, как избежать некоторых проблем с позиционированием, а также создавать и использовать прозрачные фоновые изображения; мы также обсуждаем дальнейшие проблемы, связанные с CSS, и даем ответы на несколько вопросов по быстрому запуску.
Если у вас есть вопрос о CSS или JavaScript, не стесняйтесь связаться со мной (Крис Койер) одним из следующих способов:
- Отправьте электронное письмо, чтобы задать [at] smashingmagazine [dot] com с вашим вопросом.
- Оставьте свой вопрос на нашем форуме.
- Или, если у вас есть быстрый вопрос, просто чирикать нам @smashingmag или же @chriscoyier с хэштегом #asksmcss .
Обратите внимание: я сделаю все возможное, чтобы ответить на вопросы, но я, конечно, не смогу ответить на все из них. Тем не менее, я надеюсь, что вы используете форумы для публикации вопросов, потому что это дает вам наилучшую возможность получить помощь от сообщества.
Вас могут заинтересовать следующие похожие посты:
Стилизация только текстовых входов
DonRonito пишет:
Поскольку я использую CMS для генерации форм, я столкнулся с проблемой стилизации форм, которые генерируются автоматически. Я могу использовать input [type = text], который только стилизует ввод текста, но он не работает в IE. Интересно, есть ли другой хороший способ сделать это?
Привет, Дон, как вы, похоже, знаете, этот селектор - это то, что в CSS называется селектором атрибутов . Вы можете использовать его для любого элемента, если вы собираетесь выбирать только элементы с определенными значениями входов. Например, [title = "home"] является допустимым селектором атрибутов, который будет нацеливаться на такие элементы, как этот <a title="home" ...>. В случае входных данных это особенно полезно, потому что существует так много разных типов: текст, отправка, радио, изображение и т. Д., Но все они являются <входными>. Вы можете хотеть применить ширину к текстовым вводам, но не к переключателям, например.
Как вы также узнали, IE 6 и ниже не любит селекторы атрибутов (он просто игнорирует их). Огромный облом. Одним из решений, которое было сразу отмечено на форумах, является применение идентификатора или класса к этим входам. Затем вы можете использовать идентификатор или класс для нацеливания на них в CSS и применять свой уникальный стиль таким образом, не опасаясь влияния на другие типы входных данных. Но вы говорите, что эти формы генерируются CMS, что, по-видимому, подразумевает, что у вас нет такого типа детального контроля.
Немного грубой ситуации у вас там. Но есть надежда, если вы не против немного JavaScript. Если вы используете jQuery, он поддерживает CSS-селекторы, которые точно делают выбор за вас, даже в IE 6:
<pre class = "js" name = "code"> <code> $ ("input [type = text]"). css ({// применить стилизацию
});
Возможно, еще лучшим решением является использование сценария Дина Эдварда ie7-js, который автоматически заставляет ваш селектор атрибутов CSS просто работать, а также исправляет множество других ошибок IE 6:
<pre> <code class = "language-markup tmp-xml"> & lt;! - [if lt IE 7] & gt;
<script src = “ http://ie7-js.googlecode.com/svn/version/2.0(beta3)/IE7.js» type = «text / javascript»> </ script> <! [endif] ->
Автообновление содержимого RSS
Ники браун пишет:
Я следовал вашему уроку SimplePie ( Спросите СМ, 3-е изд. ) и сделал Банановые твиты , Но теперь мне интересно, как я могу заставить твиты автоматически обновляться, скажем, каждые 20 секунд.

Эй, Ники, отличный вопрос! Мы можем сделать это довольно легко с AJAX-возможностями jQuery. Мы можем начать с того места, где остановились в прошлый раз. В этом примере, когда страница загружена, SimplePie использует свое волшебство, выбирая данные канала RSS (или Atom) и отображая их.
Вместо этого мы вытащим весь этот SimplePie PHP и поместим его в отдельный файл (который мы назовем feeder.php ).
<pre> <code class = "language-php"> & lt;? php require_once (& # 39; inc / simplepie.inc & # 39;); $ feed = new SimplePie (); $ feed- & gt; set_feed_url (массив (& # 39; http: //search.twitter.com/search.atom? q = twitter & # 39;)); $ Запитка & GT; enable_cache (истина); $ Запитка & GT; set_cache_location (& # 39; Кэш & # 39;); $ Запитка & GT; set_cache_duration (10); $ Запитка & GT; INIT (); $ Запитка & GT; handle_content_type (); if ($ feed- & gt; error):? & gt; & lt; p & lt;? php echo $ feed- & gt; ошибка; ? & GT; & Lt; / р & GT; & lt;? php endif; ? & GT; & lt;? php foreach ($ feed- & gt; get_items () как $ item):? & gt; & lt; div class = "chunk" & gt; & lt; h4 style = & quot; background: url (& lt;? php $ feed = $ item- & gt; get_feed (); echo $ feed- & gt; get_favicon ();? & gt;) no-repeat; текстовый отступ: 25px; margin: 0 0 10px; & lt; a href = & lt;? php echo $ item- & gt; get_permalink (); ? & gt; & lt;? php echo $ item- & gt; get_title (); ? & GT; & Lt; / а & GT; & Lt; / h4 & GT; & lt; p class = & quot; сноска & gt; Источник: & lt; a href = & lt;? php $ feed = $ item- & gt; get_feed (); echo $ feed- & gt; get_permalink (); ? & gt; & lt;? php $ feed = $ item- & gt; get_feed (); echo $ feed- & gt; get_title (); ? & GT; & Lt; / а & GT; | & lt;? php echo $ item- & gt; get_date (& # 39; j MY | g: ia T & # 39;); ? & GT; & Lt; / р & GT; & Lt; / дел & GT; & lt;? php endforeach;
?>
Этот «фидерный» файл может быть загружен напрямую, но он будет полностью не стилизован. Суть в том, чтобы использовать AJAX для загрузки контента с этой страницы и подключения к нашей реальной странице. Затем мы можем установить интервал JavaScript для вызова этого файла каждые 20 секунд и замены текущего содержимого:
<pre> <code class = "language-markup tmp-xml"> & lt; script type = & quot; text / javascript & quot; & gt; function getFresh () {$ (& quot; # loadArea & quot;). fadeOut (400, function () {
$ ("# loadArea"). load ("feeder.php", function () {$ ("# loadArea"). fadeIn ();}); });
}; $ (function () {getFresh (); var int = setInterval (& quot; getFresh () & quot ;, 10000);});
</ Скрипт>
Обратите внимание, что приведенный выше код зависит от jQuery.
ПОСМОТРЕТЬ ДЕМО СКАЧАТЬ ФАЙЛЫ
Позиционирование блюза
Джеймс Булл пишет:
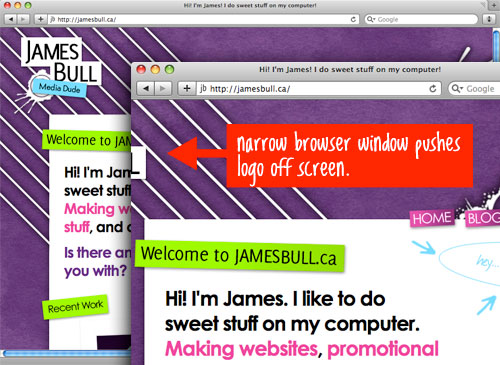
На моем сайте мне было интересно, как избежать проблемы с масштабированием. Если вы перетащите браузер меньше ширины страницы, возникнут проблемы с моими изображениями в верхнем углу. Я пробовал разные значения минимальной ширины в разных контейнерах и не могу решить эту проблему. Знаете, как это сделать?

Эй, Джеймс, во-первых, твой фон выглядит как комбинация из четырех разных слоистых изображений. Один на элемент html, элемент body, image_left и image_right. Так как ваш сайт представляет собой веб-сайт с фиксированной шириной по центру, вы можете сделать это всего за два: один для фоновой текстуры, а другой для всех остальных наворотов.
Но, глядя на проблему, процентное позиционирование, которое вы используете для этих «угловых» изображений, является проблемой. Ваше изображение "image_left.png" установлено на 50%. Это означает, что это изображение будет отлично висеть на левой стороне окна браузера без ограничений и без прокрутки. Контейнер "image_right.png" установлен в левое положение, что приведет к горизонтальной прокрутке (странно, да?).
Быстрое решение в вашем случае - убедиться, что область просмотра не может сужаться ни в какое положение, чем ширина image_left.png (876 пикселей). Так что просто установите:
html {min-width: 876px; }
В вашем конкретном дизайне вы можете захотеть увеличить его до 912 пикселей, чтобы ваше полное имя всегда было видно. Помните, что IE 6 не поддерживает минимальную ширину, но, похоже, вы все равно скрываете эти изображения для IE 6.
Прозрачный фон Div
Луи Ливон-Бемел пишет:
Есть ли простой способ придать фону div низкую непрозрачность, но содержимое должно быть нормальным. Единственный способ, которым я знаю, - это поместить второй div за содержимым с z-index и придать фону div меньшую непрозрачность. И если возможно, я бы хотел, чтобы это работало во всех браузерах.

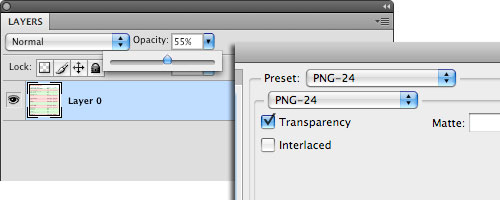
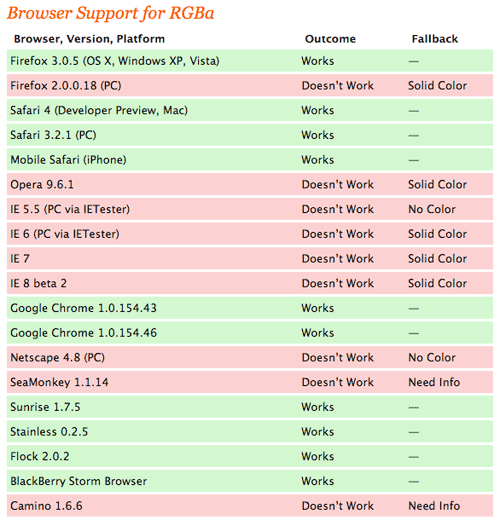
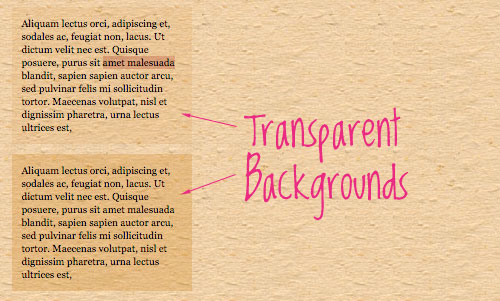
Они так, как вы описываете работы, но идти на такие длины, вероятно, не нужно. Если фоном div является изображение, вы можете уменьшить его непрозрачность в Photoshop и сохранить его как альфа-прозрачный PNG (PNG-24 в Photoshop). Затем используйте этот PNG в качестве фонового изображения. Тебе понадобиться PNG взломать для IE 6. Если у вас есть сплошной цвет фона, вы можете использовать повторяющийся альфа-прозрачный PNG размером 1x1 пиксель этого цвета, или использовать Rgba ,


Использовать CSS Framework?
Эндрю Тернер пишет:
Мне было интересно, считаете ли вы, что лучше всего использовать доступные CSS-фреймворки для проектов (например, Blueprint CSS) или создать их самостоятельно с нуля? Есть ли недостатки или преимущества использования фреймворков?

Распространенными аргументами против фреймворков являются: 1) раздутость, то есть куча ненужных CSS для альтернативных сеток, которые вы никогда не сможете использовать, и 2) проблемы семантики. Ваша разметка будет использовать такие вещи, как <div id = grid_13_b .. />, что не очень полезно или семантически.
Я утверждаю, что CSS не является (по большей части) очень сложным языком. Написание этого с нуля для каждого проекта не так уж много времени и приводит именно к тому, что вам нужно, и ничего больше.
Несмотря на это, я верю, что если вы посвятите некоторое время изучению всех деталей конкретной структуры, это может сэкономить вам некоторое время, а также придать знакомый вид всем вашим проектам. Если Blueprint CSS достаточно хорош для Джеффа Крофта и Blueflavor, он может работать на вас.
Изображение Размер ячейки таблицы
Уильям Вулард пишет:
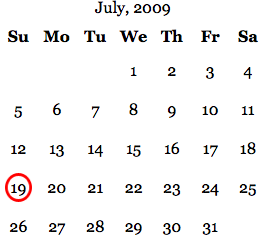
Я создал календарь с использованием PHP, который генерирует дни в ячейках таблицы. Я изменил его, чтобы добавить class = "currentdate" к текущей дате. Дневные ячейки с одной цифрой имеют один размер (1), а дневные ячейки с двумя цифрами - в два раза больше (24). Есть ли способ применить фоновое изображение к ячейке, которое регулируется в соответствии с размером ячейки? Например, фон является кругом, как если бы день был обведен (для дней, состоящих из одной цифры) и расширялся, чтобы выглядеть как овал в днях, которые являются двузначными?
Это действительно сложный сценарий. CSS фоновые изображения не могут быть изменены, так что это не так. Другой способ включить изображение на страницу - встроенный <img ... />. Они могут быть изменены, поэтому мы можем что-то сделать. Метод растяжения изображения до размера его родителя - использовать абсолютное позиционирование и установить верхнее, нижнее, левое и правое значения в ноль. К сожалению, родитель должен иметь относительное позиционирование, чтобы это работало, и ячейки таблицы не принимают относительное позиционирование.
Div, однако, принимают относительное расположение. Таким образом, div внутри будет растягивать его до ширины ячейки родительской таблицы, но не обязательно до высоты, и мы не можем форсировать ее из-за упомянутой выше проблемы отсутствия относительного позиционирования на ячейках таблицы.
Только с помощью CSS мы можем почти получить это:
<pre> <code class = "language-markup tmp-xml"> & lt; td class = "currentDay & quot; & gt;
<div> <img src = "images / circle.png" class = "circle" alt = "" /> 19 </ div> </ td>
<pre> <code class = "language-css"> td {padding: 5px; выравнивание по вертикали: среднее; выравнивание текста: по центру; }
td div {позиция: относительная; } .circle {position: absolute; верх: 0; слева: 0; справа: 0; низ: 0; }
Высота все еще остается проблемой, и я не вижу чисто CSS-решения. Что нам нужно сделать, это установить высоту и ширину этого изображения равными точной высоте и ширине ячейки таблицы, в которой оно находится. Мы можем использовать jQuery, чтобы сделать эту математику для нас:
<pre class = "js" name = "code"> $ (function () {var theImage = $ (". circle"); var theCell = theImage.parent (). parent (); var theWidth = parseInt (theCell. css ("width")) + parseInt (theCell.css ("padding-left")) + parseInt (theCell.css ("padding-right")); var theHeight = parseInt (theCell.css ("height")) + parseInt (theCell.css ("padding-top")) + parseInt (theCell.css ("padding-bottom")); $ (". circle") .width (theWidth) .height (theHeight) .css ({ "top": -parseInt (theCell.css ("padding-top")), "left": -parseInt (theCell.css ("padding-left"))});
});
Вроде бы много работы для такой, казалось бы, простой задачи, но, по крайней мере, она работает и адаптируется. Если кто-нибудь может найти чисто CSS-решение, я бы хотел его увидеть!

ПОСМОТРЕТЬ ДЕМО
Стилизация элемента HTML
Аарон Базинет пишет:
Можете ли вы стилизовать HTML-элемент напрямую, например, применив к нему фоновое изображение и цвет. Я помню, как кто-то упоминал об этом однажды, но безопасно ли это делать, или это плохо?
Эй, Аарон, просто чтобы прояснить для читателей, все веб-страницы имеют элемент <html>, который оборачивает всю страницу. Тег обычно идет сразу после спецификации DOCTYPE. Так что-то вроде этого выполнимо в CSS ?:
name = "code"> html {background-color: #ccc; }
Да, это должно быть хорошо. И на самом деле, это может исправить некоторые иначе странные проблемы , Я считаю, что вам нужно вернуться к IE 5, чтобы увидеть проблемы с ним, что больше не проблема. Sitepoint имеет немного больше информации на этом и напоминает нам избегать позиционирования этого элемента.
Quickfire Вопросы
Вы когда-нибудь использовали или слышали о Sweetcron? Нам нужен учебник по их тематике! Пожалуйста помоги!
Я слышал о Sweetcron , Я думаю, что это невероятно хорошо сделанная программа для потокового вещания. Он был создан токийским веб-разработчиком Yongfook, который использует Sweetcron на его личный сайт , Я сделал учебник по созданию собственного веб-сайта Life-Stream с этим на NETTUTS.
Должен ли я зарегистрироваться в программе веб-дизайна, которая больше ориентирована на «дизайн» (вычурность) или «разработку» (кодирование)? Какой из них принесет мне больше пользы в создании веб-дизайна на полную ставку?
Если вам посчастливилось смотреть в колледжи и программы, которые предоставляют вам такой выбор, я думаю, вы преуспеете в любом случае. Я получил степень в области мультимедиа / графического дизайна, и мы даже ни разу не смотрели на HTML (не шучу). Однако, поскольку вы в конце сказали, что хотите сделать «веб-дизайн» своей карьерой на полный рабочий день, путь «дизайна», похоже, имеет больше смысла, чем путь «разработки».
У всех моих изображений есть несколько пикселей дополнительного фонового пространства вдоль нижней длины.
В этом конкретном сценарии div оборачивает изображение, создавая эффект двойной границы. Изображение внутри является встроенным элементом, поэтому пробел, следующий за тегом <img ... /> и закрывающим тегом div, по-видимому, создает разрыв строки и вызывает разрыв. Быстрое решение состоит в том, чтобы сделать изображение элементом уровня блока, что устраняет пробел.
.image img {display: block; } 
Это завершает очередной выпуск журнала Ask Smashing! Если у вас есть вопросы, обратитесь к началу этой статьи, чтобы узнать, как задать свои вопросы.
Похожие сообщения
Вас могут заинтересовать следующие похожие посты:
Похожие
Позиционирование сайтов в GoogleПозиционирование сайта - это процесс, который требует технических знаний (техническое SEO, веб-разработка), умения создавать ценный контент (контент-маркетинг, UX) и продвижение сайта через создание ссылок. Это еще одна запись из серии испытаний - речь идет о позиционировании, но не о. Я проверяю в нем потенциал семантического анализа и оптимизации контента по отношению к факторам на странице, характеризуемым страницами в топ10 для данного пароля. На этот раз на обоях - позиционирование Как записать изображение с экрана устройства iOS 8 на моем компьютере?
... изображение будет снято с помощью встроенной камеры iSight. Мы должны нажать на кнопку управления, расположенную на правой стороне круглой кнопки записи. Затем в раскрывающемся меню в разделе « Камера » укажите подключенное устройство и устройство. Через некоторое время в окне записи мы увидим содержимое экрана с iPhone или iPad. 4. Почему Google Reader умер: 4 альтернативы читателям RSS
Google Reader скоро умрет, но он уже давно умирает. Снижение базы пользователей, отсутствие инноваций и массовая привлекательность обречены на это. Люди используют другие виды услуг, чтобы оставаться в курсе своих любимых сайтов. Ничто из этого не убедит жестоких пользователей RSS, зависимых от информации, но большинство Стилизация в действии: от внешнего CSS до стилизованных компонентов
... css-do-stilizovannyh-komponentov-1.png" alt=""> Эволюция стиля в JavaScript Первоначальный выпуск CSS был в 1996 году, и с тех пор мало что изменилось. В своем третьем крупном выпуске и в четвертом выпуске он продолжает расти, добавляя новые функции, и сохраняет свою репутацию фундаментальной веб-технологии. CSS всегда будет золотым стандартом для оформления веб-компонентов, но его использование меняется каждый день. Со времен, когда мы могли создавать веб-сайт Модульное тестирование и TDD в Node.js - Часть 2
в предыдущая статья мы рассмотрели, как писать модульные тесты, используя Mocha и Chai, используя подход, основанный на тестировании (TDD). Мы также рассмотрели, PokerStars Casino - Casino Challenges - Выиграй бесплатные денежные призы
... фонд: 25 000 долларов США; 1-е место: $ 10 000 All-in Shootout в $ 25 000 Casino 19 декабря в 10:47 ET Casino Challenge All-in в $ 25 000 26 декабря в 10:47 ET Casino Challenge $ 25 000 в All-in Shootout 2 января, 10:47 ET 4. Как использовать выигрыши. Предоставленный бонус может быть использован в любой игре казино, кроме живой рулетки (если есть). Чтобы конвертировать любой выигрыш в наличные, вы должны заработать 1,5 StarsCoin за каждый долларовый бонус. Каждый SSL-сертификат - стоит ли его использовать на сайте местной компании?
Статистический Полюс все больше использует Интернет из года в год. Все, что вам нужно сделать, это наблюдать за собой в течение последних 5 лет. Вы, вероятно, покупаете больше онлайн. Вероятно, вы чаще ищете информацию в глобальной сети (особенно на вашем смартфоне). В конце концов, вы, вероятно, реже ходите в банк, потому что переводы осуществляются на компьютере или в камере. Все это делает жизнь и деловую активность действительно в значительной степени перенесенной в сеть. Все описанные Google Fonts: семь комбинаций, которые вы можете копировать и использовать
Мы не впервые говорим о важности типографики в графическом, веб-дизайне и дизайне публикаций. Вы можете найти в этом блоге несколько статей о креативные и оригинальные шрифты , а также статьи, которые решают какой шрифт использовать в каждом дизайне , а также шрифты, Создание форм сказочных с HTML5
... CSS3 HTML5 также вводит ряд новых псевдоклассов, которые можно использовать для стилизации входных данных на основе их значения или атрибутов, что упрощает понимание пользователями правильности заполнения формы перед ее отправкой. : valid и: invalid - явно устанавливает стиль для элемента, когда ввод действителен / недействителен. : обязательный и: необязательный - устанавливает стиль для элементов, которые являются обязательными или необязательными. «Читаемость» как элемент SEO оптимизации
Перед лицом поисковых обновлений Google, предназначенных для продвижения уникального и ценного контента в результатах поиска ( О переводах / советы для переводчиков
языки Этот документ является переводом, который может содержать ошибки или, возможно, устарел по отношению к английская версия. Сделано: Эмилем Серенгой Переводы сайтов, связанных с CSS, как и большинство сайтов W3C, создаются добровольцами . Некоторые на высоком уровне, другие не обязательно. Некоторые из них могут быть устаревшими с английскими оригиналами.
Комментарии
И если проблема у вас с Safari - проблема с загрузками Загрузки Safari не работают?Необходимо обновить веб-сайты компании, чтобы сделать их более прозрачными, интуитивно понятными и удобочитаемыми. Такие действия направлены на привлечение клиентов и пользователей портала, которые устали от веб-сайтов, на которых полно несовместимых устройств и ошибочно загруженных мультимедиа и контента. Интернет-пользователи ожидают, что веб-сайты являются дружественными и простыми в использовании . И они кажутся одностраничными веб-сайтами , которые начинают Что бы ваш продукт сказал вашим клиентам, если бы он мог говорить?
Что бы ваш продукт сказал вашим клиентам, если бы он мог говорить? 6. Подумайте о своей целевой аудитории Подумайте о своем охвате. Ваш бизнес ориентирован на людей в вашем регионе, вашей стране или по всему миру? Если вы продвигаете свой бренд на международных рынках, убедитесь, что ваш слоган хорошо работает в разных культурах. При переводе на другие языки ваша фраза может потерять свое уникальное ощущение или даже изменить смысл. Взять, к примеру, KFC. Он не будет обновляться во время шоу, и это то, что пользователь хочет с часами, не так ли?
Он не будет обновляться во время шоу, и это то, что пользователь хочет с часами, не так ли? Показать живые часы PresentationPoint является всемирным эталоном, когда речь заходит о динамических и управляемых данными презентациях. Новый продукт под названием Динамическое время был недавно запущен и содержит надстройку PowerPoint для отображения Должен ли он снижаться до 0 процентов каждый раз?
Должен ли он снижаться до 0 процентов каждый раз? До 100 процентов? Как продлить срок службы аккумулятора внутри смартфона? Действительно ли имеет значение, если вы собираетесь держать трубку в течение нескольких лет перед обновлением? Дебаты выходят далеко за рамки опасения умеренного вреда для устройства, так как некоторые люди боятся «перегрузить» батарею смартфона. Это беспокойство кажется относительно оправданным, поскольку всего несколько лет назад Galaxy Note 7 от Samsung Что такое Swift и зачем его использовать?
Что такое Swift и зачем его использовать? Swift - это скомпилированный язык программирования для приложений iOS, macOS, watchOS, tvOS и Linux. Вот что вам нужно знать о Swift. Созданный Apple в 2014 году. Поддержанный одной из самых влиятельных технологических компаний в мире, Swift станет доминирующим языком для разработки под iOS и за ее пределами. Открытый исходный код. Создатели Swift признали тот факт, что для создания определяющего Содержит ли страница много CSS и JS файлов?
Содержит ли страница много CSS и JS файлов? Превышает ли объем кода содержимое содержимого? Есть ли скрытые тексты на сайте? Страница загружается быстро? Загружается ли на сайте графика в натуральную величину? Атрибуты ALT были правильно добавлены к графике или они пусты? Является ли содержание страницы идентичным человеку и Googlebot? Содержит ли сайт метатег без тегов, блокирующий доступ к роботам поисковых систем? Он захочет вернуться к нему?
Он захочет вернуться к нему? Кто появится на обложках? Мы будем видеть. Время покажет, останется ли этот тип склада на польском рынке. И продолжит ли он бомбардировать нас рекламой. И каково ваше мнение по этому вопросу? Я узнаю их. Напишите в комментариях под текстом. 2. Для чего вы будете использовать свой ноутбук?
2. Для чего вы будете использовать свой ноутбук? Будете ли вы работать в дороге (писать, редактировать и т. Д.) Или в основном в Интернете? Вам нужны вычислительные мощности для запуска нескольких программ редактирования или ваша главная задача - оставаться на связи с социальными сетями? Определение именно того, для чего вам нужен ноутбук, поможет вам выбрать, какой из них лучше всего подходит для ваших путешествий. 3. У вас есть требования к размеру? Где должен быть логотип на сайте, чтобы он был виден пользователям?
Где должен быть логотип на сайте, чтобы он был виден пользователям? Ответы ... Читать дальше Научно-популярный блог Что он может сделать?
Что он может сделать? Пустяки? Тенденции? ... все это в течение следующих 31 дней. Однако, прежде чем мы начнем приключение с Twitter, я подготовил стартер - словарь понятий, он пригодится вам, когда вы столкнетесь с этим «таинственным словарем твитта». Он содержит не только типичные термины, относящиеся к услуге, но и часто используемые только в этом уникальном сообществе. Несмотря на то, что словарь большой, он не исчерпывает У вас есть вопросы к статье?
У вас есть вопросы к статье? Мы ответим в комментарии.
Интересно, есть ли другой хороший способ сделать это?
Lt;pre> <code class = "language-php"> & lt;?
Amp; gt; & lt; p & lt;?
Php echo $ feed- & gt; ошибка; ?
Amp; GT; & Lt; / р & GT; & lt;?
Php endif; ?
Amp; GT; & lt;?
Php foreach ($ feed- & gt; get_items () как $ item):?
Amp; gt; & lt; div class = "chunk" & gt; & lt; h4 style = & quot; background: url (& lt;? php $ feed = $ item- & gt; get_feed (); echo $ feed- & gt; get_favicon ();?
