предыдущая статья Мы писали об огромном и в то же время недооцененном поисковом потенциале графики, который стоит использовать для некоторых сайтов. Теперь пришло время для второго текста, в котором мы покажем, как использовать основные инструменты для измерения поискового потенциала изображений и уровня движения, получаемого с помощью картинок и фотографий.
Графика - признание потенциала
К сожалению, информация о возможностях поиска графики не включена в базовый инструмент для анализа ключевых слов, то есть в инструмент AdWords. У нас достаточно много возможностей для фильтрации фраз, например, по странам, языкам, а также по типам устройств - настольные ПК, смартфоны и мобильные телефоны. Тем не менее, нет возможности отделить потенциал для поиска изображений.
Тем не менее, интересным инструментом, который можно использовать для этой цели, является Google Trends. В сентябре этот инструмент объединился с Google Insights for Search, и с тех пор мы смогли отфильтровать потенциальные поисковые запросы по типу поиска - сеть, графика, новости и продукты.
Преимущество Google Trends - это, конечно, возможность сравнивать потенциал не только для отдельных фраз, но и для разных периодов времени. Недостатком является то, что Google Trends дает результаты в относительном выражении по сравнению с самой популярной фразой. Это не позволяет вам определить фактическое количество запросов в Google (в отличие от инструмента анализа ключевых слов). Однако, основываясь на сравнении фраз, мы также можем многое узнать о популярности того или иного вопроса.
Например, ниже мы видим, что фраза «Немецкая овчарка» в десять раз менее популярна, чем фраза «Battlefield 3» (когда игра была на рынке).
Однако, когда мы выбираем поиск среди графики, оказывается, что эти значения похожи. Другими словами, собаки ищут относительно больше людей среди графики, чем в играх.
Кроме того, зная потенциальный интерес пользователей к данной фразе (при поиске графики), мы можем оценить, как этот интерес будет выглядеть для других фраз - путем сравнения относительных значений.
Графика - измерение количества посещений
Наиболее эффективный и точный способ измерения уровня трафика, приходящего с графики, - это использование инструмента Google Analytics. К сожалению, по умолчанию это движение представлено в отчетах как органический трафик, и его невозможно отделить от реальной органики. Только модификация кода и использование функции JavaScript для распознавания фрейма позволяет отделить движение от графики от обычного трафика (об этом мы напишем в следующей статье).
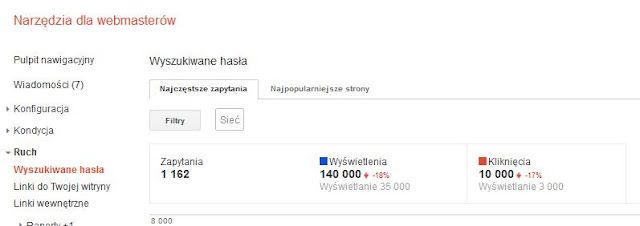
Интересным инструментом, позволяющим быстро проверить как уровень трафика, так и возможности поиска изображений, является отчет, доступный в Инструментах Google для веб-мастеров.
После входа на вкладку Трафик и дальнейших поисковых запросов - мы получаем отчет, показывающий количество просмотров сайта в Google и количество кликов по отдельным ключевым фразам.

В верхней части отчета у нас также есть доступ ко многим фильтрам, из которых мы в настоящее время заинтересованы в фильтре, помеченном как Поиск .
Устанавливая значение Графика, мы можем видеть, для каких фраз наш сайт появляется в результатах поиска на графике, какова его средняя занятая позиция и сколько кликов он достиг для выбранных фраз.
Следует отметить, что количество показов и количество кликов - это сумма для всего сайта - для данной фразы. В случае поиска изображений очень вероятно, что наш сайт для одной фразы появляется в нескольких разных позициях.
Чтобы объяснить это явление, я буду использовать пример. обслуживание www.inspireme.pl появляется 18 000 раз для фразы "современная гостиная". Однако после нажатия на фразу мы видим, что количество страниц, которые появляются для этой фразы, довольно велико.
На приведенном выше экране мы также отметили текущие позиции отдельных подстраниц для выбранной фразы. Как вы можете видеть, все страницы находятся за пределами первой половины результатов поиска, и тем не менее они все равно просматриваются и нажимаются пользователями.
Данные позиции относятся к одному дню, а отчет описывает последние 30 дней, поэтому в некоторых случаях существуют расхождения в соотношении между позициями и количеством просмотров страниц.
Стоит также отметить, что, несмотря на большие округления, используемые Google, значения, показанные в инструментах Google для веб-мастеров, очень похожи на те, что вы видите в Google Analytics. Ниже приведено сравнение самых популярных целевых страниц для графического трафика с помощью Google Analytics и Google Webmaster Tools.
Приведенные выше данные показывают, что вопреки внешнему виду отчет по ключевым словам в Google Webmaster Tools может быть очень мощным инструментом для любого SEO-специалиста или владельца сайта.
В следующей статье мы опишем, как получить отчет, показанный на картинке выше (первая), и что из этого следует.
-
Яцек Ткачук, директор по SEO в Bluerank
Похожие
Психотерапия как реабилитационное лечение?Многие люди страдают от депрессии и других психических заболеваний. Он тратит на лекарства, терапию и доктора. Такие лица могут попытаться получить свидетельство об инвалидности. Чтобы начать процедуру, вы должны заполнить заявление, иметь медицинскую справку, выданную на специальной распечатке окружной команды для оценки инвалидности, и, кроме того, мы должны приложить всю вашу историю болезни. Процесс получения постановления не длится долго - с момента подачи заявления у группы по оценке Визуальная социология. Фотография как метод исследования
Автор: Петр Штомпка Издатель: PWN Publishing House Язык публикации: польский Год издания: 2012 Тип обложки: мягкая обложка Количество страниц: 150 страниц Вес: 0.34 кг Размеры: 165x235 мм ISBN: 9788301143671 40,00 злотых Один из первых анализов на польском рынке о возможности использования Помощь »Библиотека ™ || Librus.pl
... ите на выбранный вопрос, чтобы отобразить ответ. Как мне обновить программу до последней версии? Как переустановить программу? Как мне обновить программу до последней версии? Чтобы обновить библиотеку, сначала загрузите файл, размещенный на веб-сайте Librus, после нажатия кнопки «Обновления» в правой части окна, затем «Другие настольные программы» и, наконец, «Школьная библиотека». Запускаем скачанный Как контролировать скорость вращения вентиляторов в компьютере
Поклонники нашего компьютера могут громко ходить, особенно если их много, и мы сильно охладим наш компьютер. К счастью, есть программы, которые позволяют регулировать вентиляторы в зависимости от текущей температуры оборудования. Как обновить Windows 10 до Windows 10 Октябрь 2018 Обновление.
Обновление: недавно было обнаружено, что ряд людей, которые установили обновление для Windows 10 за октябрь 2018 года удалили некоторые из своих файлов , Хотя число затронутых пользователей невелико, Microsoft сочла целесообразным Что такое облачные вычисления и как работает «облако»?
Что такое облачные вычисления? Как работает «Облако»? Что такое облачные вычисления? Как это работает? Термин «облако», когда речь идет о технологиях или вычислениях, не нов. Проще говоря, «облако» - это метафора для Интернета. Фактически, облачные символы многократно используются для изображения Интернета на диаграммах. Если вы думаете об Интернете как о виртуальном «пространстве», объединяющем пользователей со всего земного шара, Как перенести контакты с Android на Nokia N8
это менее болезненно, чем это В прошлом я перенес мою адресную книгу из моего старого Nokia на устройстве Google Android и теперь у меня есть Как загрузить компьютер с диска или USB-накопителя
... иска, на котором установлена операционная система (например, Windows)"> Обычно вы загружаете компьютер с основного жесткого диска, на котором установлена операционная система (например, Windows). Но иногда вам может потребоваться загрузка с компакт-диска, DVD-диска или USB-накопителя, например, если вы запускаете программу восстановления или тестируете новую операционную систему, такую как Linux. Для этого нужно сказать Как выбрать детский велосипед?
Взрослым легче, чем детям, по крайней мере, когда дело доходит до выбора велосипеда. Как только вы определитесь с конкретной моделью, остается выбрать один из нескольких доступных размеров рамки. Желаемый размер колес или уровень оснащения зависит только от ваших личных предпочтений и богатства кошелька. Это совершенно другое, когда дело доходит до велосипед для вашего собственного комфорта , Как загрузить Acer W510 с внешнего CD / DVD / USB-накопителя
Acer Iconia W510, как и многие другие устройства Windows 8, поставляется с включенной в BIOS безопасной загрузкой UEFI , что предотвращает загрузку с неавторизованных устройств. Timeshift или резервное копирование системы в Linux
Об этом очень полезном инструменте напомнил мне один из читателей в комментариях по предыдущей записи о Linux , Timeshift - это очень простое приложение, которое действительно может сэкономить нам много времени - эта программа позволяет вам выполнять периодическое резервное копирование системы. Давайте внимательнее посмотрим на него. Иногда может случиться так, что
Комментарии
Как вы строили карьеру для видеоигр и как выглядела траектория вашего образования?Как вы строили карьеру для видеоигр и как выглядела траектория вашего образования? Я вырос, играя в видеоигры и смотря Star Trek , но никогда не думал, что это может стать карьерой. Я всегда любил рисовать, и когда я научился использовать графические программы в подростковом возрасте, я первым делом попытался воссоздать внешний вид интерфейсов LCARS, которые можно увидеть в Star Trek: The Next Generation . Этот ранний эксперимент привел меня в степень Как астрономы измеряют расстояния до звезд?
Как астрономы измеряют расстояния до звезд? Регистрация параллакса с помощью цифровой камеры - это точный и аутентичный метод, который можно использовать на уроках. Астрономы - это наблюдатели, которые разделяют огромные пространства от изучаемых объектов. Знание расстояния, на котором расположены небесные тела, является ключевым: оно обеспечивает наиболее важный фактор для отличия очень ярких, удаленных объектов от более близких, но по своей природе менее ярких, то есть для определения Как вы думаете, как выглядит будущее экранных технологий?
Как вы думаете, как выглядит будущее экранных технологий? И неужели «священная» война с обеих сторон в этом случае не кажется вам просто пустой тратой времени? Я приглашаю вас комментировать. Рис. by youtube.com - Как насчет применения всей этой информации, советов и хитростей здесь, чтобы создать галерею изображений Colorbox в Drupal 8 ?
Как вы думаете, как выглядит будущее экранных технологий? И неужели «священная» война с обеих сторон в этом случае не кажется вам просто пустой тратой времени? Я приглашаю вас комментировать. Рис. by youtube.com - Как это предотвратить?
Как это предотвратить? Достаточно позаботиться о высочайшем качестве вашего собственного сайта, тогда мы преодолеем влияние других инструментов, которые мы запустили, чтобы сделать наш сайт первым в списке поиска. Мы оптимизируем сайты и оптимизируем интернет-магазины. Мы проанализируем код вашего сайта независимо от того, будет ли он: HTML, XHTML, PHP, JavaScript, и проанализируем содержимое вашего сайта. Полная оптимизация кода и текста позволит поисковым системам легче интерпретировать Как это решить?
Как это решить? Достаточно того, что с предварительного согласия будет добавлена информация, что будет также отправлена другая анкета от MediaExpert, которая на этот раз не продукт, а процесс покупки и бренд. Так много слов введения. Я иду дальше. После нажатия на звезду он переводит меня на внешний сервис Opineo. Несколько слов о мнении в Opineo ... Почему компании поручают сбор отзывов от своих клиентов внешним службам или агентствам? В чем преимущество Как отличить Android-приложения от родных?
Как отличить Android-приложения от родных? К сожалению, (или нет), BlackBerry World не было принято решение идентифицировать приложения, написанные для BlackBerry 10, и приложения, изначально написанные для Android. Поэтому у нас есть несколько путей на выбор, является ли приложение нативным или так называемым. «Порт»: Перед покупкой: Проверка графики приложения - в случае приложений, перенесенных с Android, интерфейс Android (например, Так как мы можем это сделать?
Так как мы можем это сделать? Удаление программ Некоторые надстройки, такие как панели инструментов, часто можно найти в списке программ, установленных в системе. Иногда удаление их из списка автоматически удаляет все связанные компоненты и, таким образом, решает всю проблему. Чтобы получить к нему доступ, в Панели управления перейдите в категорию « Программы» и в разделе « Программы и функции », выбрав сначала соответствующее Является ли NOC такой же, как служба поддержки?
Является ли NOC такой же, как служба поддержки? Нет, НОК и справочная служба не являются взаимозаменяемыми услугами. Большая разница между ними заключается в том, что служба поддержки - это то место, где происходит взаимодействие с конечным клиентом. NOC обеспечивает внутреннее обслуживание, поддержку и решение проблем, чтобы MSP мог реагировать на проблемы клиентов, которые могут возникнуть. Как лидеры меняются, чтобы влиять на конкурентоспособность организации?
Как лидеры меняются, чтобы влиять на конкурентоспособность организации? ... Читать дальше Научно-популярный блог А как насчет технологии DLNA?
А как насчет технологии DLNA? В то время технология DLNA также была очень популярна, что позволяет вам передавать потоковое видео с правильно настроенного компьютера или, например, с сетевого диска через компьютер или смартфон. Однако я не могу рекомендовать это конкретное решение. Я пытался протестировать DLNA на различных аппаратных конфигурациях и всегда настраивал его дольше, чем использовал.
Как мне обновить программу до последней версии?
Как переустановить программу?
Как мне обновить программу до последней версии?
Что такое облачные вычисления?
Как работает «Облако»?
Что такое облачные вычисления?
Как это работает?
Как вы строили карьеру для видеоигр и как выглядела траектория вашего образования?
Как астрономы измеряют расстояния до звезд?
Как вы думаете, как выглядит будущее экранных технологий?
